Basislayout mit horizontaler Navigationsleiste
In sieben Schritten wird gezeigt, wie man ein Webseiten-Layout mit horizontaler Navigationsleiste erstellt.
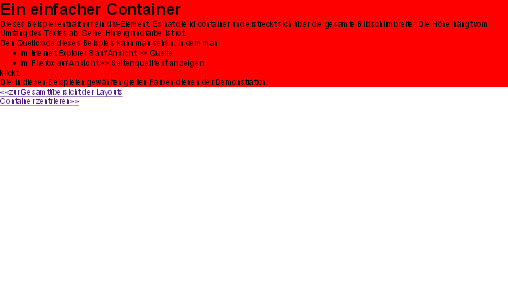
Schritt 1: Einen einfachen Inhaltscontainer einfügen
Vorschau

Schritt 2: Container horizontal zentrieren, Breite festlegen
Vorschau

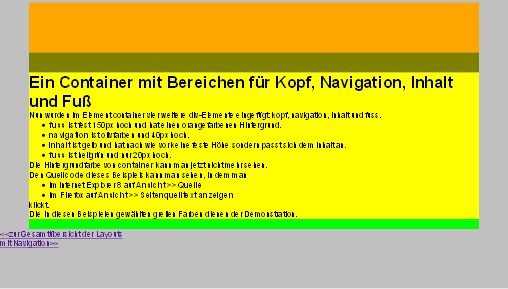
Schritt 3: Bereiche für Kopf, Navigation, Inhalt und Fuß einfügen
Vorschau

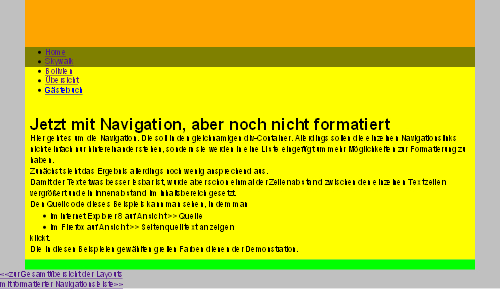
Schritt 4: Navigationslinks einfügen
Vorschau

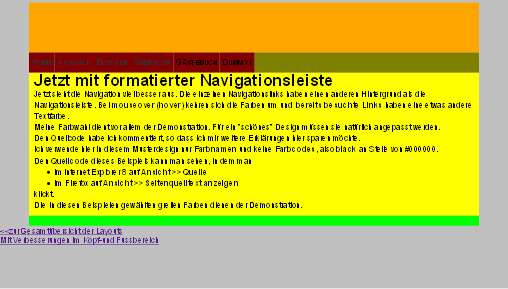
Schritt 5: Navigation formatieren
Vorschau

Schritt 6: Kopf- und Fussbereich verschönern
Vorschau

Schritt 7: Hintergrundgrafiken für das Design nutzen
Vorschau
