HTML5 Canvas - Bibliotheken für das Canvas-Objekt
Durch die Arbeit am HTML5-Standard und die immer breiter werdende Unterstützung des canvas-Objektes nimmt auch die Zahl der JavaScript-Bibliotheken zu, die eine Verbesserung und Automatisierung des Zugriffs auf das Canvasobjekt zum Ziel haben.
Ich stelle hier sowohl einige umfangreiche Bibliotheken ab auch kleinere Standard-Routinen und jQuery-Plugins vor.
Canvas-Text
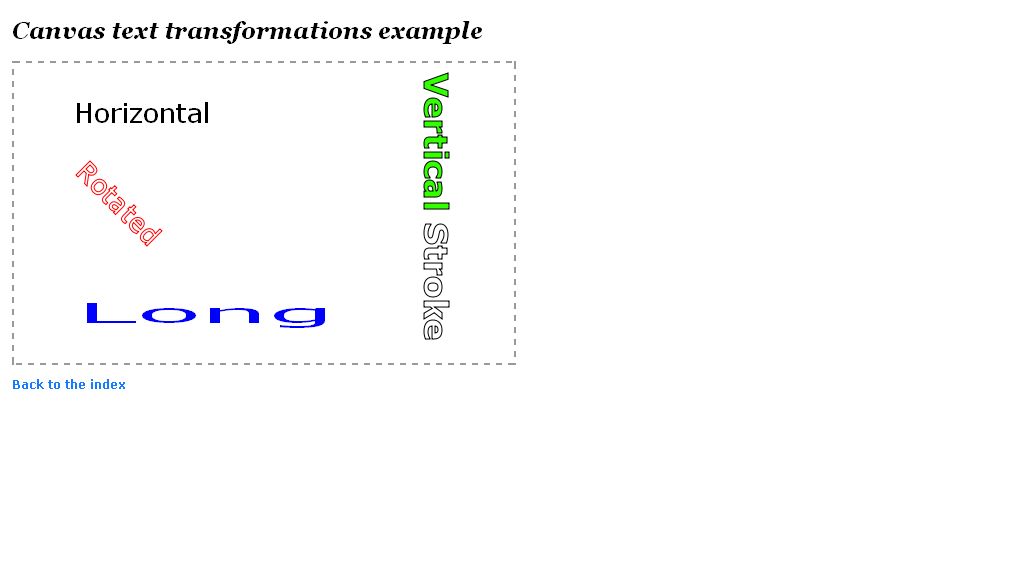
Canvas-Text implementiert die drei Methoden zur Textdarstellung des HTML5-Elementes canvas auch für Browser, die diese ansonsten nicht nutzen können (Firefox 2/3.0, Internet Explorer 6+, Opera 9+, Safari 3.x, Chrome 1.0). Bei Browsern, die diese Methoden bereits verwenden erfolgt keine Veränderung.
Homepage / Download / Demonstrationen
http://code.google.com/p/canvas-text/
Screenshot

Quaese
Auf der Webseite von Markus Höllein gibt es nicht nur eine gute Einführung zu canvas sondern auch einige interessante Projekte zur weiteren eigenen Verwendung:
- Reflexion (qpReflection) ist eine kleine Bibliothek um Grafiken (vorrangig Fotos) grafisch aufzuwerten.
- Farbfilter - Routinen für unterschiedliche Sepia- und Graufilter sowie einen Posterize-Filter
- Regelmäßige Vielecke
- Blur für Canvas
Homepage / Download / Demonstrationen
Canvas und SVG
Eine Vielzahl von Bibliotheken dienen dem Zusammenspiel von SVG-Garfiken mit dem Canvas-Element.
CANVG
Mit Hilfe von CANVG kann man SVG-Grafiken als Canvas-Element darstellen. Allerdings hat CANVG Probleme mit manchen SVG-Grafiken. Getestet habe ich auch, inwieweit die mit unterschiedlichen Programmen dargestellten SVG-Grafiken dargestellt werden können. Dabei habe ich Inkscape, Amaya, Google Texte & Tabellen, Adobe Illustrator, Open Office 3.0.1 und Corel Draw X3 getestet. Bei einigen dieser genannten Programme gab es teilweise Probleme. Es muss noch getestet werden, worauf diese genau zurückzuführen sind.
SVG2Canvas
SVG2Canvas ist keine JavaScript-Bibliothek, sondern ein Programm für die Java-Laufzeitumgebeung, mit dem SVG-Grafiken in Canvas-JavaScript-Funktionen konvertiert werden können. Meine Tests mit unterschiedlichen SVG-Grafiken waren jedoch unbefriedigend. Es gab entweder Programm-Abbrüche oder unvollständige Konvertierungen.
SVGKit
SVGKit ist in erster Linie eine Bibliothek zur Erstellung, Manipulation und Konvertierung von SVG-Dateien. Mit SVGCanvas ist es auch möglich, Canvas-strukturen als SVG anzuzeigen.
Internet Explotrer und Canvas
Bis zur Version 8 kennt der Internet Explorer das Canvas-Tag nicht. Als Workaround bieten sich zwei Bibliotheken an: ExCanvas und FlashCanvas.
Excanvas
Excanvas setzt die Canvas-Befehle in das Microsoft-Eigengewächs VML um. Unterstützt wird ein großer Teil der Canvas-Api.
Flashcanvas
Flashcanvas geht einen anderen Weg: hier wird die Canvas-Api zur Anzeige im Internet-Explorer durch eine Flash-Animation ersetzt. Flashcanvas gibt es in einer Standardversion und in einer Pro-Version. Letztere ist nur für den nichtkommerzielen Gebrauch kostenlos.