





Hier kommen die Green Pink Androids
Beschreibung des Designs
Gesamtlayout
- feste Breite 950px
- Kopfbereich mit Hintergrundgrafik, Navigationsbereich mit Hintergrundgrafik, Inhaltsbereich, Fußbereich
- auswechselbarer Titeltext im Kopfbereich
Kopfbereich
Verwendet wird eine mit dem jQuery Plugin jParalax realisierte Pseudo-3D-Animation.
Navigation
- Navigationsleiste horizontal, Platz für ungefähr 12 Menüpunkte, kann je nach Textlänge variieren.
- ein Hintergrundbild, dessen Position mit Hover wechselt
Farben
Hintergrund <body>
#888888
Hintergrund im Kopfbereich
#444444
Grafik im Kopfbereich
#99CC22 und #FF00FF
Schatten Titel im Kopfbereich
#FF00FF
Hintergrundgrafik in der Navigation
#99CC22 und #FF00FF
h1 und h3 im Inhaltsbereich
#99CC22
h2 im Inhaltsbereich
#FF00FF
Hintergrund im Fußbereich
#222222
Normaler Text und Link im Fussbereich
#99CC22
hover-Link im Fussbereich
#FF00FF
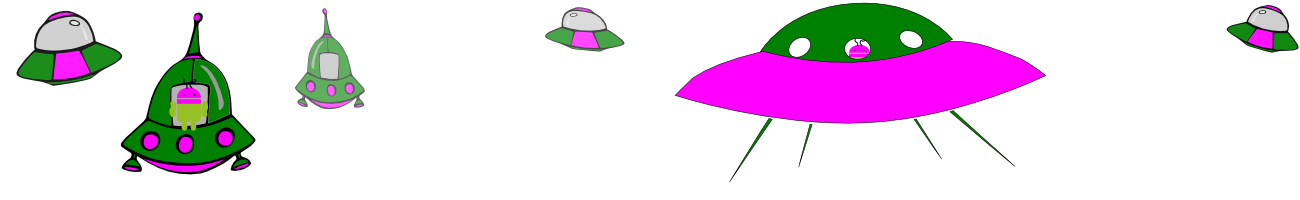
Animation oben
Die Animation oben wird mit dem jquery-Plugin jparalax realisiert.
Diese Animation steht in <div id="kopf">. Dieser Layer hat eine Höhe von 250px, die in der CSS-Datei festgelegt wird.
Alle Grafiken sind zusammengefasst in <div id="parallax" class="clear">. Dieser Layer hat eine Höhe von 250px und eine Breite von 950px. Diese Parameter werden in der CSS-Datei festgelegt.
Danach folgen die Grafiken. Dazu gehören:
|
img src |
div style |
img style |
Bildgröße |
| bilder/background.png | width:1300px; height:190px | position:absolute;left:0px;top:0px; | 1300x200 |
| bilder/android-px-01.png | width:560px; height:173px | position:absolute;left:200px;top:12px; | 1008x143 |
| bilder/android-px-02.png | width:860px; height:213px | position:absolute;left:300px;top:22px; | 512x186 |
| bilder/android-px-02.png | width:660px; height:113px | position:absolute;left:100px;top:2px; | 512x186 |
| bilder/android-px-02.png | width:660px; height:113px | position:absolute;left:100px;top:2px; | 512x186 |
| bilder/android-px-03.png | width:660px; height:213px | position:absolute;left:0px;top:22px; | 513x254 |
| Text | width:860px; height:413px; position:absolute;left:100px;top:-80px
|
keiner | keine |
Man kann erkennen, dass die Grafiken teilweise größer sind als der DIV-Layer, in dem sie zu sehen sind. Es wird also immer nur ein Ausschnitt gezeigt. Außerdem wird deutlich, dass die selbe Grafik mehrfach verwendet werden kann.
© Inhalt: Hier dein Name||Design: Burkhard Schlutt skywalk-webdesign.de